Internet ExplorerによるブラウザチェックをMacで行う場合、VirtualBoxを使うなど色々方法があるかと思いますが、
今回はその中でも、Mac OS XのブラウザでWindowsのInternet ExplorerやFirefoxの他、iOSやAndroidでページの見え方を確認できるという便利なWEBサービスBrowser Stackをご紹介します。
Browser Stackへアクセス
以下のページからBrowser Stack へアクセスします。Browser Stack

アカウント作成
Browser Stackの利用には会員登録が必要(有料と無料あり)ですので、まずは新規アカウントを作成します。
OSやブラウザ、サイズの選択
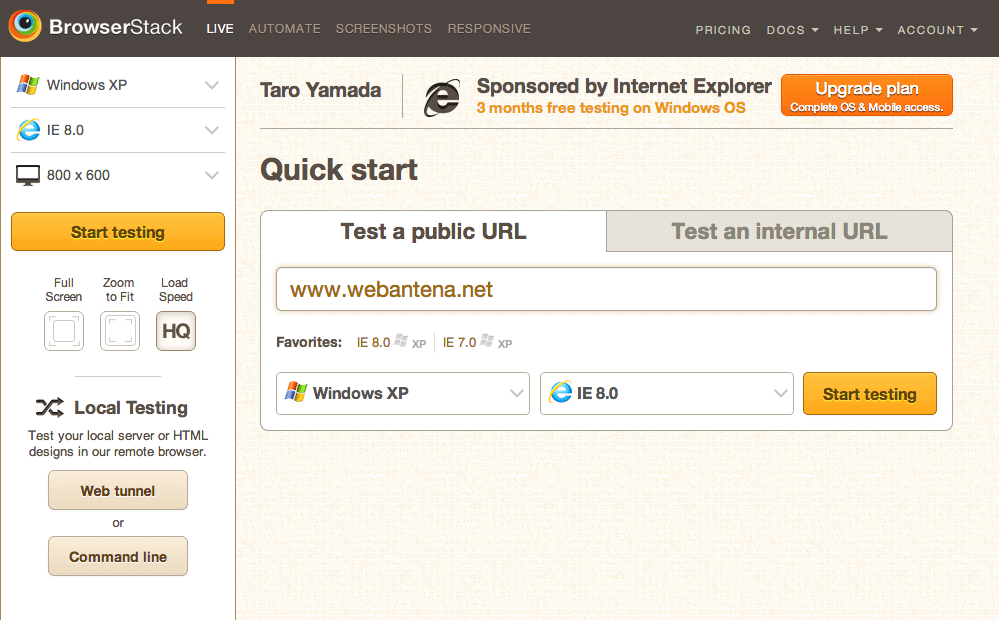
アカウント作成後、まずは左メニューでOSやブラウザ、画面サイズの選択を行います。
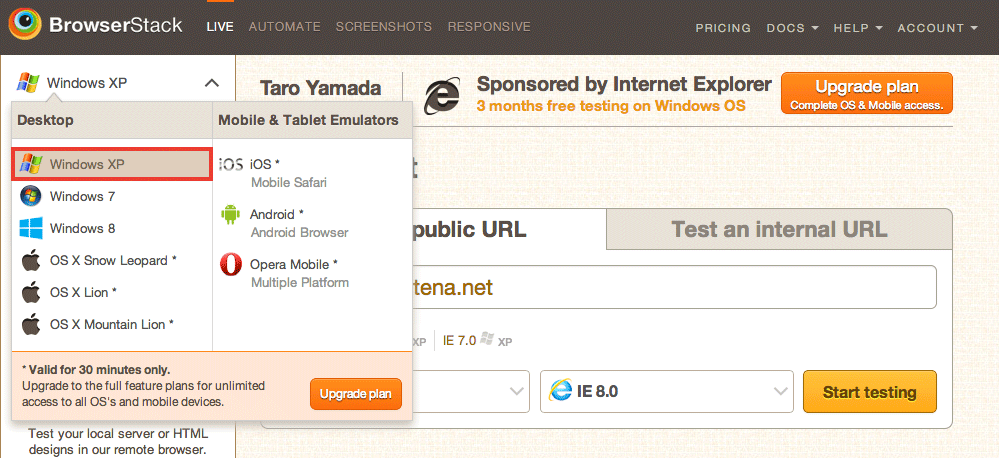
OSの選択
Browser StackではWindowsやMac OS XなどのOSが選択できますが、今回は「Windows XP」を選択してみます。
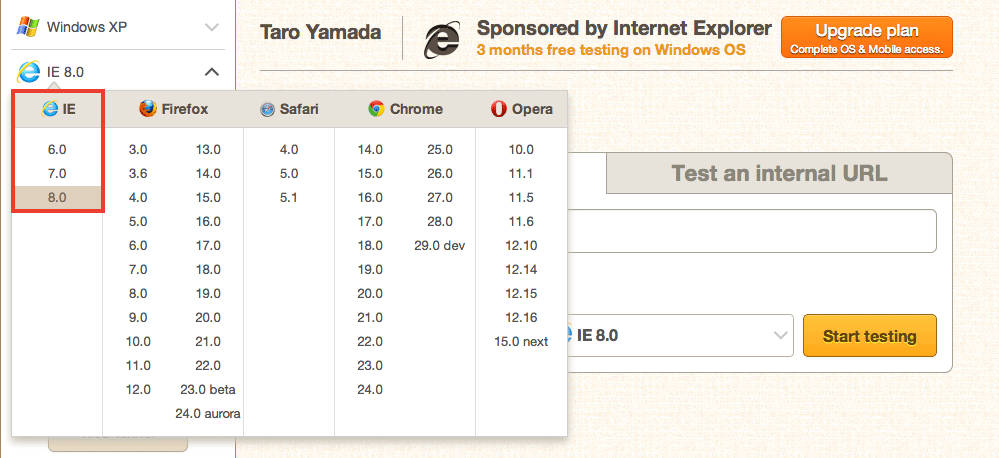
ブラウザ
続いてブラウザを選択します。Internet Explorer、Firerfox、Safari、Chrome、Operaの各バージョンを選択することができますので、今回は「IE8」にしてみます。
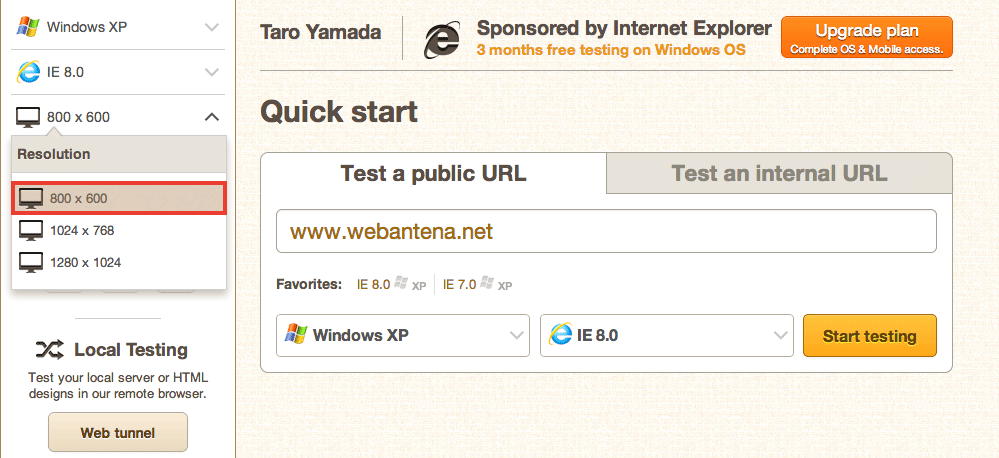
画面サイズ(解像度)
最後に解像度ですが、今回は「800×600」を選択してみます。
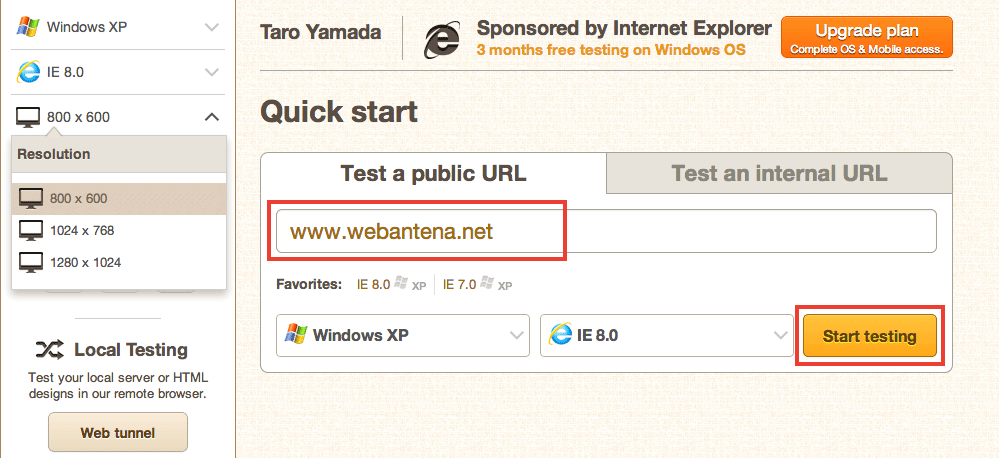
確認したページのURLを入力
OSなどの選択が終われば、画面右側のQuick startのURL欄にページのURLを入力し、「Start testing」ボタンをクリックすると
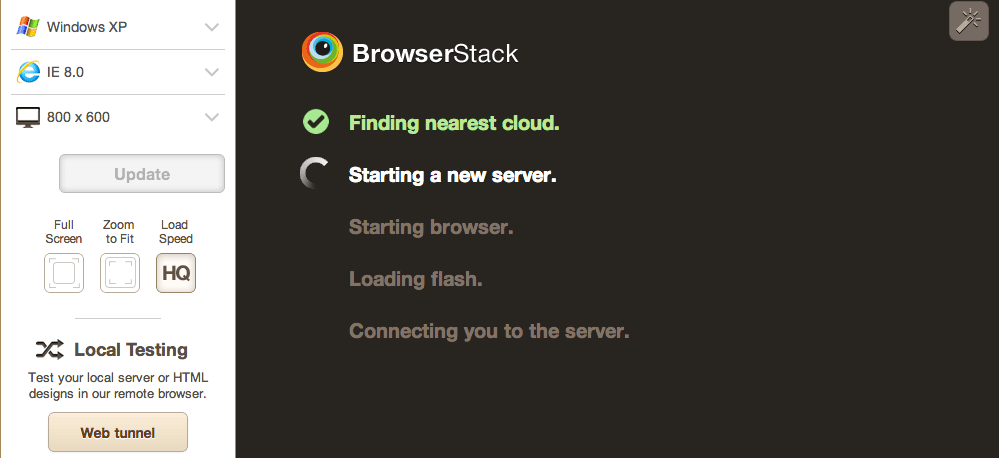
処理が進んで、

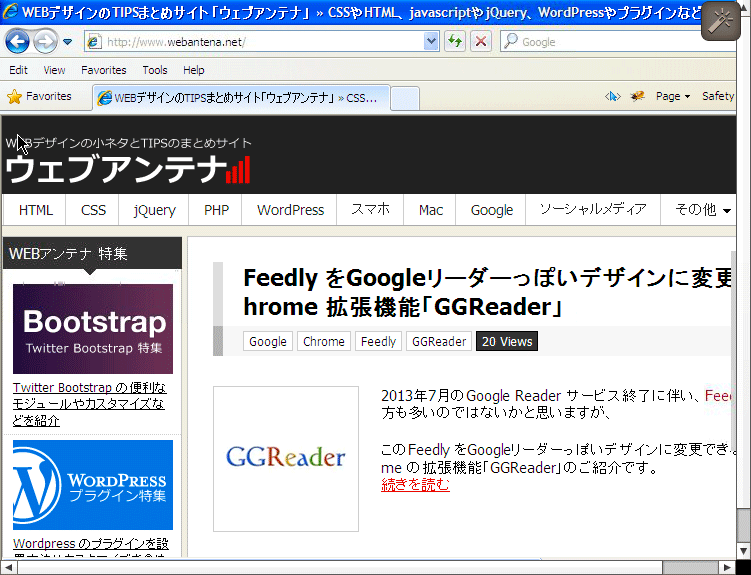
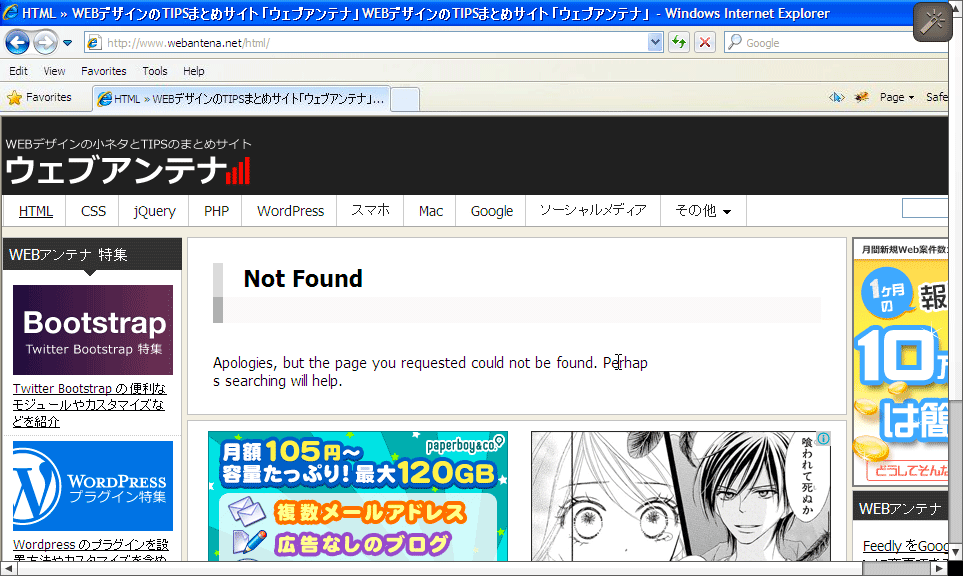
このようにサイトが表示されました。

やや動きがもっさりしている感はありますが、ページは見れますね。
あと、フルスクリーン表示も可能です。

スマホでのブラウザチェックも可能
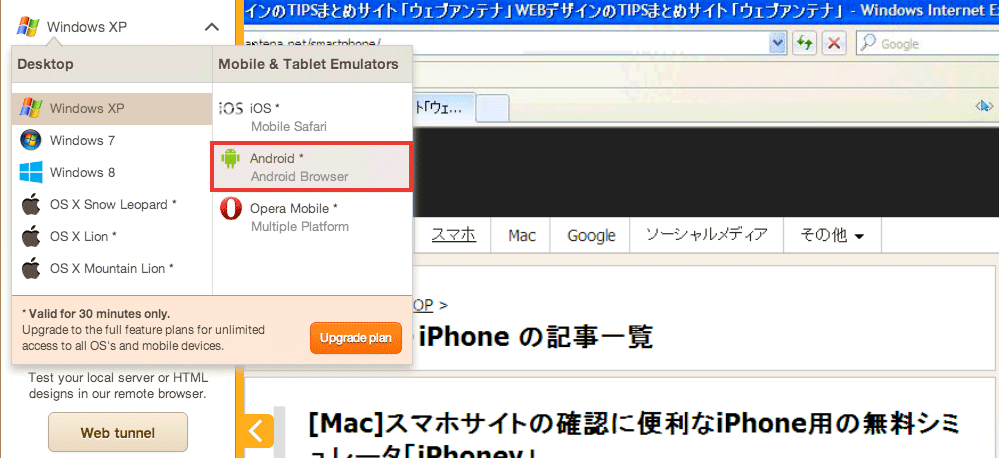
OSでAndroidやiOSを選ぶと、スマホでの表示チェックも可能です。
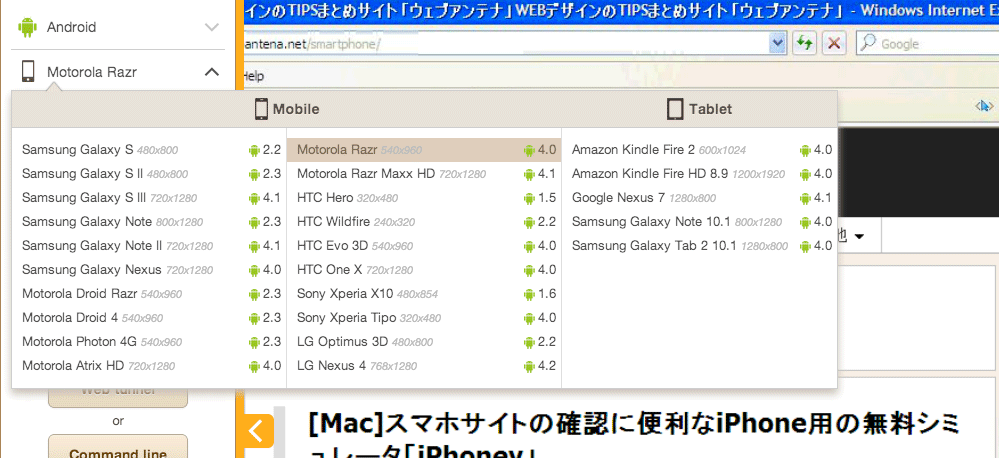
今回は試しにAndroidを選択してみましたが、検証できる機種が豊富です。

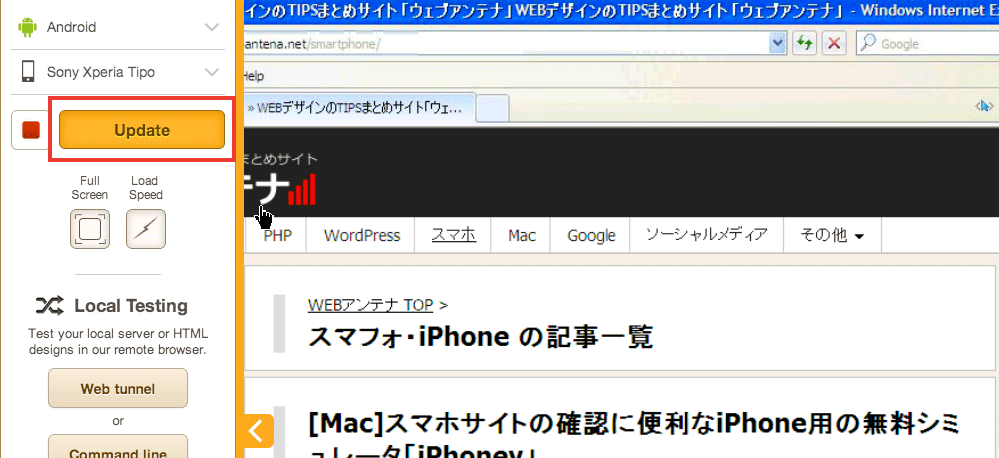
OSを選択して「Update」ボタンをクリックすると、

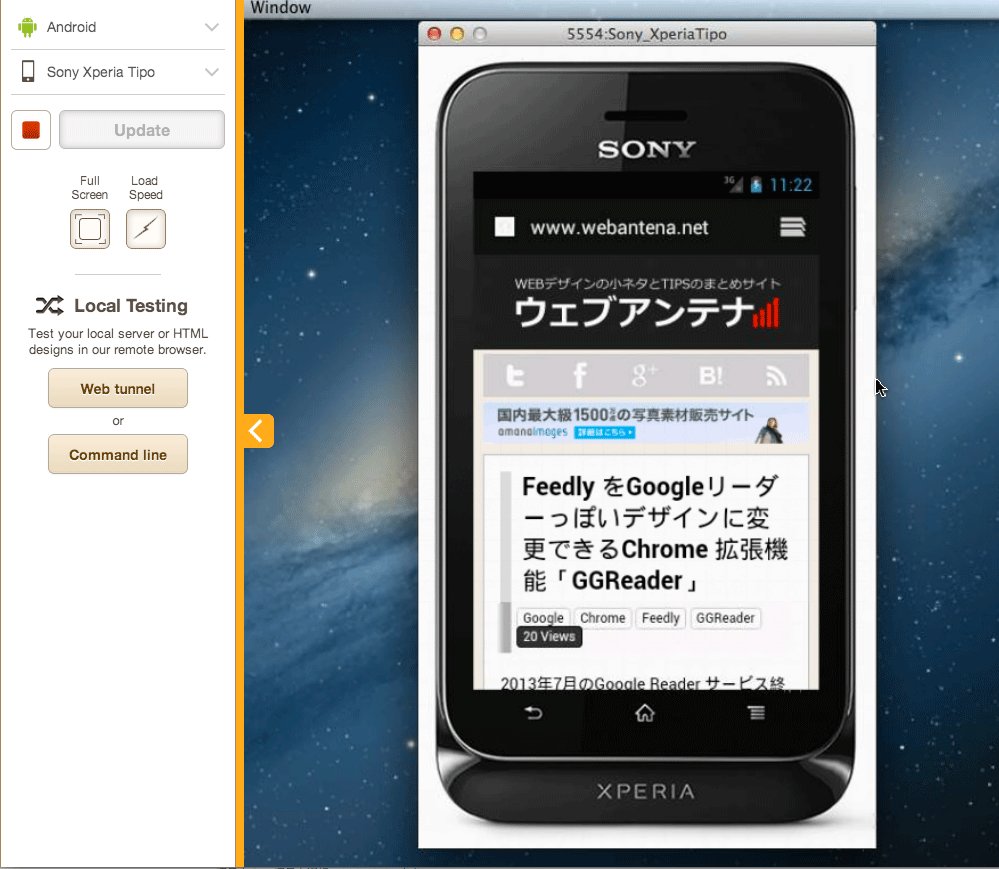
スマホ画面でページが表示されます。

このようにBrowser Stackは選択できるOS、ブラウザの種類がかなり豊富です。
ただ、サクサク動くモノではないっぽいので、しっかり細部まで検証するために使うというよりは、Windowsやスマホでの簡単なチェックに利用すると便利ではないかと思います。



コメント