マルチサイトではないWordPressサイトを複数運用している都合上、それらサイトの管理画面や特定のページにダイレクトに移動できるようにしたいと思っていましたので、WordPress3.1で追加された管理バー(Admin Bar)をカスタマイズするの記事を参考に管理バーをカスタマイズしてみました。
今回は、WordPressの管理バーを有効活用するためのまとめ記事になります。
オリジナルでメニューを追加する方法に加えて、デフォルトで表示されるメニューを非表示にする方法も紹介させていただきます。
管理バーにオリジナルのメニューをドロップダウン形式で追加
以下のソースコードを functions.php に記述することで、WordPressの管理バーにオリジナルのメニューをドロップダウン形式(親子メニュー)で設置することができます。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php //管理バー function mytheme_admin_bar_render() { global $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'mymenu', 'title' => 'マイメニュー', 'href' => '#' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hoge', 'title' => 'マイメニュー1', 'href' => 'http://hoge.com/wp-admin/' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hogehoge', 'title' => 'マイメニュー2', 'href' => 'http://hogehoge.com/wp-admin/' )); $wp_admin_bar->add_menu( array( 'parent' => 'mymenu', 'id' => 'hogehogehoge', 'title' => 'マイメニュー3', 'href' => 'http://hogehogehoge.com/wp-admin/' )); } add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' ); ?></code |
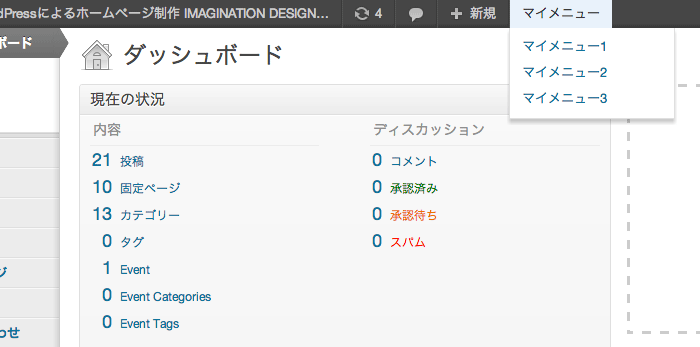
こんな感じ、「マイメニュー」のリンクを踏むとドロップダウンで子メニュー(マイメニュー1〜3)が表示されます。

マイメニュー1〜3 のそれぞれのリンクを踏むと、href で設定したURL へジャンプします。
管理バーに「親メニューだけ」のオリジナルメニューを追加
子メニューが無い場合は、functions.php の記述は以下のようになります。|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php //管理バー function mytheme_admin_bar_render() { global $wp_admin_bar; $wp_admin_bar->add_menu( array( 'id' => 'mymenu', 'title' => 'マイメニュー', 'href' => 'http://hoge.net/wp-admin/' )); } add_action( 'wp_before_admin_bar_render', 'mytheme_admin_bar_render' ); ?></code |
「マイメニュー」のリンクを踏むと、hrefで設定したURLへジャンプします。

WordPressの管理バーに好みのソーシャルサイトのリンク集を含めるの記事のように、アイコン付きでソーシャルメディアのリンクを設置するのも良いですね。こちらも合わせて参考にしたい記事です。
管理バーの不要なメニューを非表示にする
以下のソースを丸々コピペすると、管理バーのメニューを全て非表示にすることができます。また、管理バー表示させる項目(メニュー)だけをコメントアウトすることで、個別にメニューを非表示にすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php //管理バー function mytheme_remove_item( $wp_admin_bar ) { $wp_admin_bar->remove_node('wp-logo');//WordPressロゴ $wp_admin_bar->remove_node('site-name');//サイト名 $wp_admin_bar->remove_node('updates');//アップデート通知 $wp_admin_bar->remove_node('comments');//コメント $wp_admin_bar->remove_node('new-content');//新規追加 /* 新規追加メニューの個別リンク */ $wp_admin_bar->remove_node('new-media'); // メディア $wp_admin_bar->remove_node('new-link'); // リンク $wp_admin_bar->remove_node('new-page'); // 個別ページ $wp_admin_bar->remove_node('new-user'); // ユーザー $wp_admin_bar->remove_node('view');//投稿を表示 $wp_admin_bar->remove_node('my-account');// 右のプロフィール欄全体 /*右のプロフィール欄*/ $wp_admin_bar->remove_node('edit-profile'); // プロフィール編集 $wp_admin_bar->remove_node('user-info'); // ユーザー $wp_admin_bar->remove_node('logout');//ログアウト } add_action( 'admin_bar_menu', 'mytheme_remove_item', 1000 ); ?> |
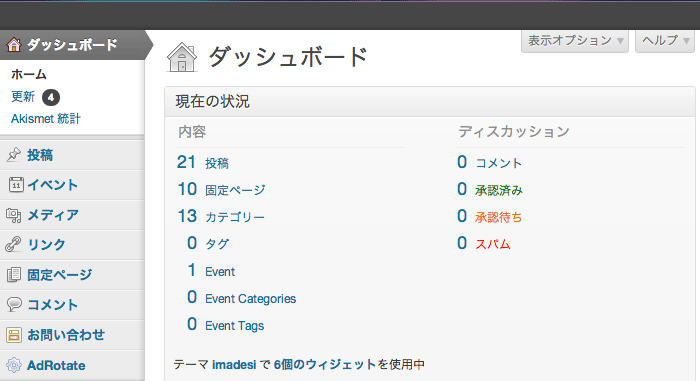
全て非表示にすると、こんな感じで管理バーが真っ黒になります。

※Social Metricsのようなプラグインを入れている場合は、管理バーにメニューが表示される場合があります。
あと、足りないメニュー項目があったらすみません。。。
上手く動作しない場合は、上記ソースのようにadd_actionの第3引数に優先度の数値を入れておきます。
第3引数は省略可能で、省略時(デフォルト値)は10 になります。
数値が小さい順に優先度が高くなりますが、上記のように1000 にしておくと優先度が低くなりますので、多分うまく動くと思います。



コメント