企業様向けにWordPressサイトを納品するに当たり、「ログイン画面を変更する必要がある」なんて時に便利なカスタマイズです。例えば「ロゴを変更する」「背景の色を変更する」「ボタンを変更する」のようにオリジナルのログインフォームへと変更する方法を、今回はプラグインを使わずに、テーマファイルだけで簡潔する方法を紹介させていただきます。
デフォルトのWordPressログイン画面
WordPressの管理画面にアクセスする場合などに良く目にするログイン画面です。
さて、これを今回プラグインを利用せずに変更するために、アクションフックを利用して独自スタイルシートを読み込ませる処理を行います。
アクションフックを利用してカスタマイズする(独自CSSを読み込ませる)
WordPress管理画面のHTMLエディタを無効にして、ビジュアルエディタだけ表示させる方法 の記事でも紹介させていただきましたが、今回もアクションフックを利用します。テーマファイルのfunctions.phpに独自のスタイルシート(admin.css)を設置して、そのスタイルシートでログイン画面のデザイン制御を行う形になります。
functions.phpの記述はこんな感じです。
|
1 2 3 4 |
function admin_css() { echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo("template_directory").'/admin.css">'; } add_action('login_head', 'admin_css'); |
幸い、WordPress のデフォルトのログイン画面はシンプルな構造なので、CSS ファイルを触るだけでだけでかなり大幅に見た目を可能ことが可能です。
オリジナルの背景画像も合わせて使えば、さらに良い感じになりますね♪
今回のカスタマイズで出来ること
ログイン画面(wp-login.php)の構造をベースにCSSだけ変更しているのでデザインの制限はありますが、主に以下のことが可能になると思います。・ロゴマークの変更
・テキスト(label)のレイアウト変更
・テキストボックスへのfocus指定
・ログインボタンのデザインと場所変更
・背景の変更
・テキスト(label)のレイアウト変更
・テキストボックスへのfocus指定
・ログインボタンのデザインと場所変更
・背景の変更
ログイン画面カスタマイズのポイント
コードは少し端折りますが、WordPress のログイン画面(wp-login.php)の構造は概ね以下のようになっています。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<body class="login"> <div id="login"> <h1><a href="" title="">サイトタイトル</a></h1> <p class="message">ログアウトしました。<br /></p> <form name="loginform" id="loginform" action="" method="post"> <p> <label for="user_login">ユーザー名<br /> <input type="text" name="log" id="user_login" class="input" value="" size="20" tabindex="10" /></label> </p> <p> <label for="user_pass">パスワード<br /> <input type="password" name="pwd" id="user_pass" class="input" value="" size="20" tabindex="20" /></label> </p> <p class="forgetmenot"><label for="rememberme"><input name="rememberme" type="checkbox" id="rememberme" value="forever" tabindex="90" /> ログイン状態を保存する</label></p> <p class="submit"> <input type="submit" name="wp-submit" id="wp-submit" class="button-primary" value="ログイン" tabindex="100" /> </p> </form> <p id="nav"> <a href="" title="パスワード紛失取り扱い">パスワードをお忘れですか ?</a> </p> </div> <div class="clear"></div> </body> |
上記構造から、CSSでレイアウト制御する際に必要になるタグは概ね以下の部分になると思います。
|
1 2 3 4 5 6 7 8 |
body.login {} #login {} #login h1 {/*ここのWordPressのロゴマークが入っている*/} #login p.message {/*ログアウトしました。のメッセージ*/} #login form#loginform {/*<input type=text>などのフォーム一式*/} #login form p.submit {/*ログインボタン*/} #login form p.submit input[type="submit"] {/*ログインボタン*/} #login p#nav {/*パスワードをお忘れですか? のメッセージ*/} |
この部分を中心にレイアウトを変えていけばOKですね!
例えば、WordPressのロゴを消す場合は以下のようになります。
|
1 |
#login h1 {dispale:none!important} |
ちなみにログイン画面(wp-login.php)のレイアウト制御を行っているのは wp-admin/css/wp-admin.css になりますが、(1)の functions.php の中で、ログイン画面の <head> 要素の読込みが完了する直前に admin.css の読込みを実行させていますので、
|
1 2 3 |
<link rel='stylesheet' href='http://www.hoge.com/wp-admin/css/wp-admin.css' /> <link rel='stylesheet' href='http://www.hoge.com/wp-admin/css/colors-fresh.css' /> <link rel="stylesheet" href="http://www.hoge.com/wp-content/themes/テーマフォルダ/admin.css"> |
の順番にCSSが出力されます。
wp-admin.cssよりも独自CSS(admin.css)の方が優先されますが、さらに body.login #login p {}のように記述し、!importantで優先度を上げれば独自CSSだけでほとんどのレイアウト制御が可能になります。
ログイン画面のカスタマイズ例
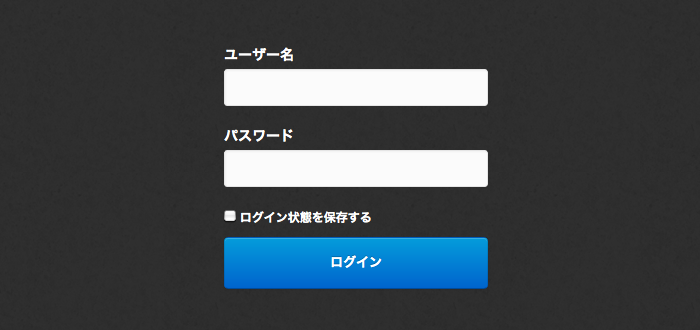
で、さくっとカスタマイズしたログイン画面はこちら↓
Fancyっぽくやろうとしたけど、ロゴマークは今回、display:noneで消していますので、かなり手抜きが目立ちますwww
WordPressログイン画面の参考デザイン
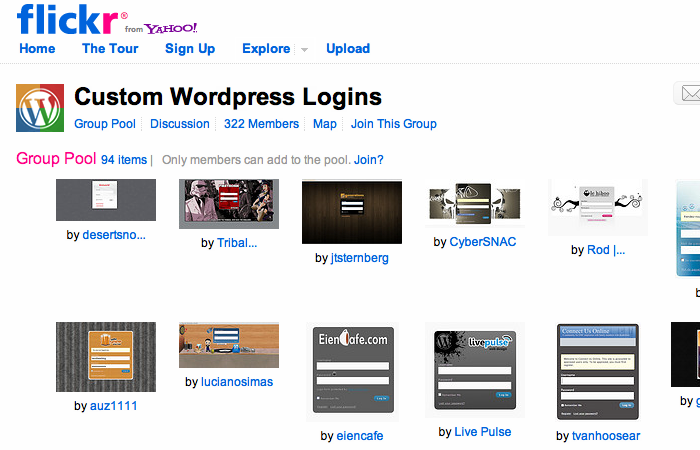
さて、ログイン画面のカスタマイズと言っても、例えば「ロゴマークを変えて終わり」とか「背景色を変えて終わり」という簡易修正から、がっつりオリジナルデザインを施すものまで色々あると思います。そんな時に参考にしたいのが、Custom WordPress Loginsのサイトですね。

海外のデザインが中心ですが「ここまで出来るの???」と驚くようなログイン画面カスタマイズ例が数多く掲載されています。是非参考にしたいですね♪



コメント