以前にソースコードをハイライト表示できるプラグイン「Crayon Syntax Highlighter」について紹介させていただきましたが、今回はCrayon Syntax Highlighter で特定の行を強調して表示する方法のご紹介です。
Crayon Syntax Highlighter プラグインのインストール
管理画面のプラグイン新規追加より Crayon Syntax Highlighter を検索するか、以下のページからプラグインファイルをダウンロードします。Crayon Syntax Highlighter

※Crayon Syntax Highlighter プラグインの基本的な使い方についてはこちらのページを参考にしてみてください。
Crayon Syntax Highlighter で特定の行をハイライト
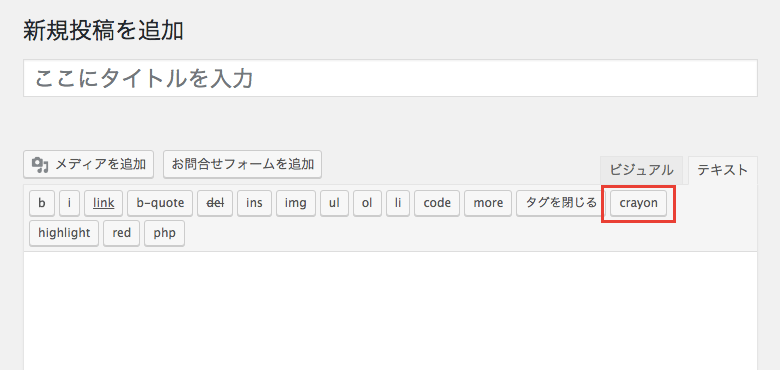
Crayon Syntax Highlighter プラグインを有効にした状態で、記事の編集画面へ進み、エディタのツールバー上の「crayon」ボタンをクリックします。
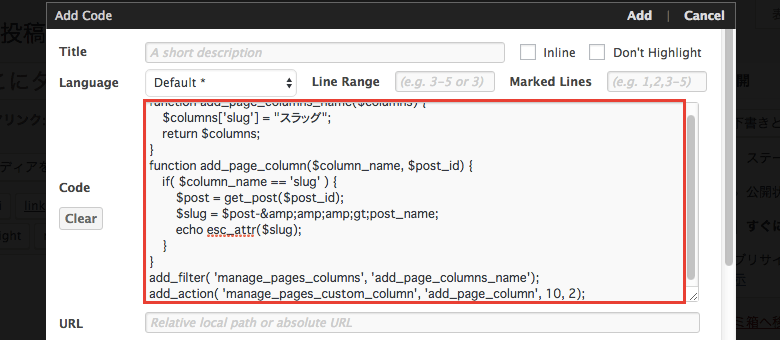
「Add Code」ウィンドウが開きますので、「Code」欄にソースコードを入力します。

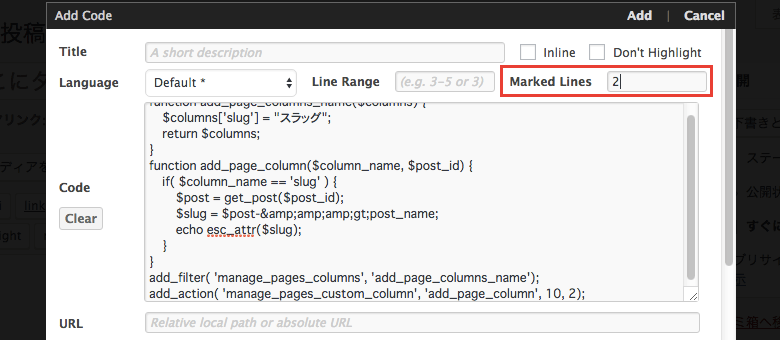
ソースコードの中で、特に強調したい行については「Marked Lines」欄に行数を指定して、

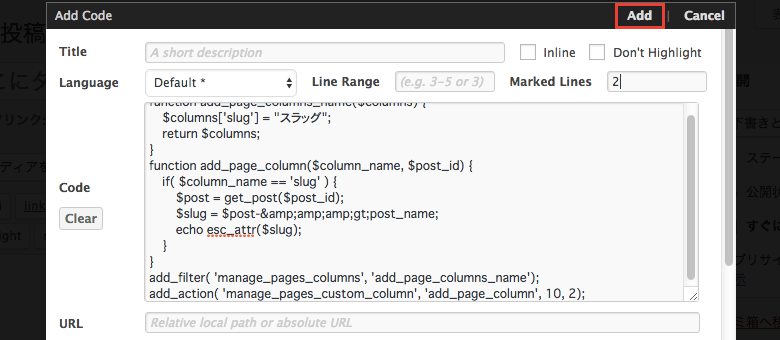
「Add Code」ウィンドウ右上の「Add」リンクをクリックします。

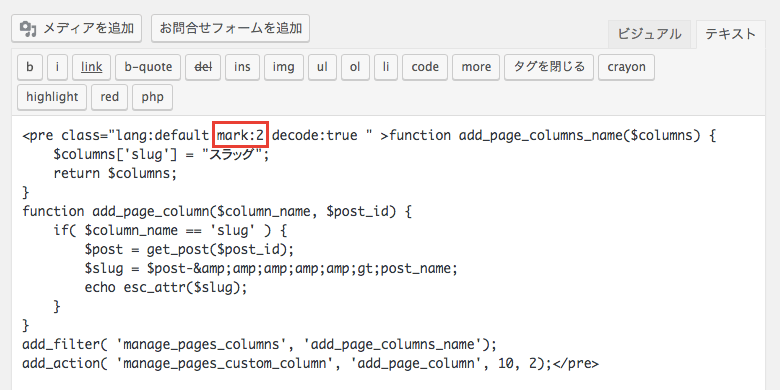
記事本文の<pre>タグに
mark:2が追加されていることを確認し、
記事を公開すると、↓このように指定した行が強調されて表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function add_page_columns_name($columns) { $columns['slug'] = "スラッグ"; return $columns; } function add_page_column($column_name, $post_id) { if( $column_name == 'slug' ) { $post = get_post($post_id); $slug = $post-&amp;amp;gt;post_name; echo esc_attr($slug); } } add_filter( 'manage_pages_columns', 'add_page_columns_name'); add_action( 'manage_pages_custom_column', 'add_page_column', 10, 2); |



コメント