JetpackのContact Formで、Google reCAPTCHAが使えるようになるWordPressプラグインJetpack reCaptchaのご紹介です。
事前にreCAPTCHAのSite keyとSecret keyを準備しておきます。Site keyとSecret keyの取得がまだの場合はこちらの記事を参考にキーを取得してください。
Jetpack reCaptcha プラグインのインストール
管理画面のプラグイン新規追加画面よりJetpack reCaptchaを検索するか、以下のサイトよりプラグインファイルをダウンロードします。Jetpack reCaptcha
Jetpack reCaptcha の設定
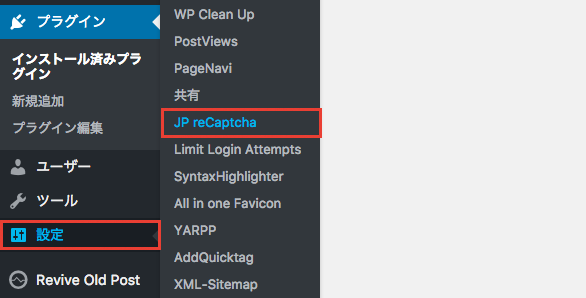
Jetpack reCaptchaプラグインを有効化したら、WordPress管理画面の「設定」>「JP reCaptcha」へ進みます。
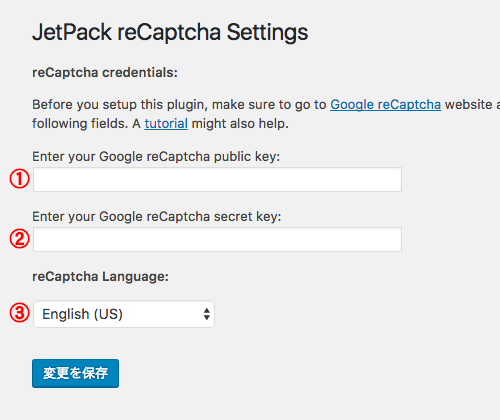
Jetpack reCaptcha Settings ページで以下の3点の設定を行います。

①Enter your Google reCaptcha public key:
Google reCAPTCHAで取得したSite keyを入力します。
②Enter your Google reCaptcha secret key:
Google reCAPTCHAで取得したSecret keyを入力します。
③reCaptcha Language:
言語を選択します。日本語が選択できるのでJapaneseを選びます。
最後にページ下部の「変更を保存」ボタンをクリックします。
Jetpack メールフォームの生成
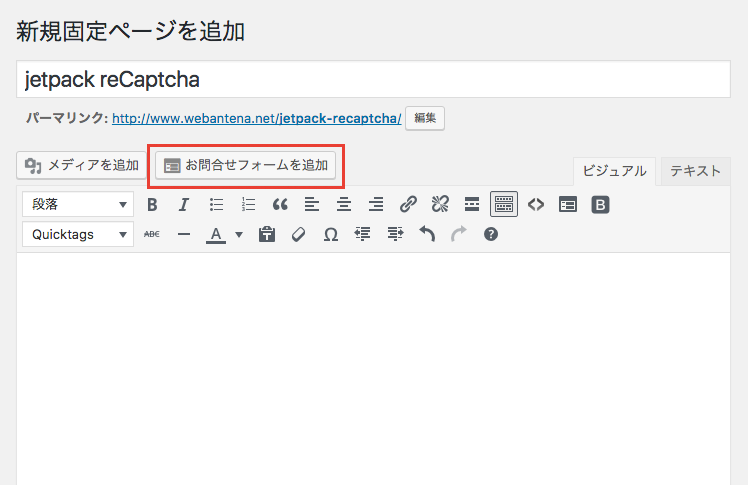
続いてJetpack のContact Formを使うために、投稿や固定ページの本文フィールドから「お問合せフォームを追加」ボタンをクリックします。
すると、以下のようなコードが自動で挿入されますので、
|
1 |
[contact-form][contact-field label="名前" type="name" required="true" /][contact-field label="メールアドレス" type="email" required="true" /][contact-field label="ウェブサイト" type="url" /][contact-field label="メッセージ" type="textarea" /][/contact-form] |
ブログのお問い合わせページへアクセスして、メールフォームが正常に表示されているかを確認します。

Jetpack reCaptchaの設定が正しければ、上図のようにフォームのsubmitボタンの上にreCAPTCHAが表示されているかと思います。



コメント