もう少しプログラムで処理するなどの細かい微調整はやっていきたいのですが、当ブログでもOGP 対応のために最低限の整備を施しました。
「OGPって何?」「OGP対応と言っても何をすれば良いの??」についてはhttp://d.hatena.ne.jp/amachang/20110117/1295233078などのサイトで詳しく説明されていますので、こちらも参考の上、対応を進めていかれることをオススメします。
WordPress でのOGP対応
WordPressを利用したサイトの場合ですが、「WordPressのプラグインを使用する」か「自らソースを書く」の2 パターンになるかと思いますので、今回はそれぞれの方法について順を追って説明させていただきます。(1)プラグインを利用する
まずはプラグインを利用する方法ですが、WP-OGPプラグインを導入すれば簡単にOGP 対応を行うことができます。WP-OGP のインストール
WordPress管理画面のプラグイン検索で「WP-OGP」で検索すればヒットしますので、そのままインストールしてプラグインを有効化します。WP-OGPプラグインを有効化してしまえば、ソースの <head> 内に自動的に以下(2)で紹介するような <meta property=””> の記述が追加されます。
WP-OGP の設定
プラグインの設定方法ですが、fb:appid:
fb:admins:
の2点を設定するだけで、そのままブログ(サイト)のOGP 対応が出来てしまいます。fb:admins:

このプラグインが便利な点が、例えばブログの場合、トップページだけでなく各エントリーのページなどページに応じた<meta>情報が出力されることと、管理画面での設定が凄く簡単なので、WordPress ブログを運用する上ではWP-OGPを使うことでOGP 対応は問題ないかと思います。
(2)手動でOGP 対応する
次に手動で設定する場合ですが、wp-contents/themes/テーマ名/head.phpの <head>内に、以下のような記述を行います。|
1 2 3 4 5 6 7 8 |
<meta property="fb:admins" content="" /> <meta property="fb:app_id" content="" /> <meta property="og:title" content="WEBアンテナ" /> <meta property="og:type" content="website" /> <meta property="og:image" content="/_common/img/common/OGP.png" /> <meta property="og:url" content="https://webantena.net/" /> <meta property="og:site_name" content="WEBアンテナ" /> <meta property="og:description" content="WordPress、Mac.の情報を中心に紹介します。Wordpressのプラグインの紹介、Twitter Facebookなどのソーシャルメディアとの連携…(以下省略)" /> |
それぞれ「content=””」内を、ブログやサイトの中身に合わせて記述していくのですが、
http://developers.facebook.com/docs/opengraph/
http://d.hatena.ne.jp/amachang/20110117/1295233078
などのサイトを参考に、必要な情報を穴埋めしてくと良いと思います。
fb:admins
Facebookページアプリのユーザー名fb:app_id
FacebookページアプリのIDog:title
「サイトのページタイトル」です。ブログなどの場合は、各エントリーに合わせたタイトルの振分処理をしてあげるとより効果的です。og:type
「サイトの種類」です。ブログであればblog、ホームページであればwebsiteなどを記述します。但しこのtype に関してはある程度決まったパターンがありますので、http://developers.facebook.com/docs/opengraph/#typesより適切なtypeを選択して記述します。
og:image
「サイトの(サムネイル)画像」です。Facebook であればウォールにプロフィール画像(アバター)が並ぶと思いますが、このサイトが一目見て何のサイトなのか?が分かるような画像を設定しておくのが良いです。画像はサイト内の任意の場所に置いて、その画像の設置場所であるURLを記述してあげます。
og:url
「サイトのURL」og:site_name
「サイトの名称」og:description
「サイトの紹介文」(3)OGP設定が正常に行われたかどうかを確認する
設定は終えたものの、WEB上で正常に反映されているのか?を確認する術としては、例えばFacebookよりウォールの投稿で「リンク」を貼ってチェックしてみる、という地道な作業があります…。ただこの方法だと、正常に反映されていない場合の原因を突き止めることができないのでFacebook のURLリンターを利用することをオススメします。
FacebookのURLリンター
https://developers.facebook.com/tools/debug/より、自分のブログ(サイト)のURLを入力して「Lint」ボタンをクリックします。

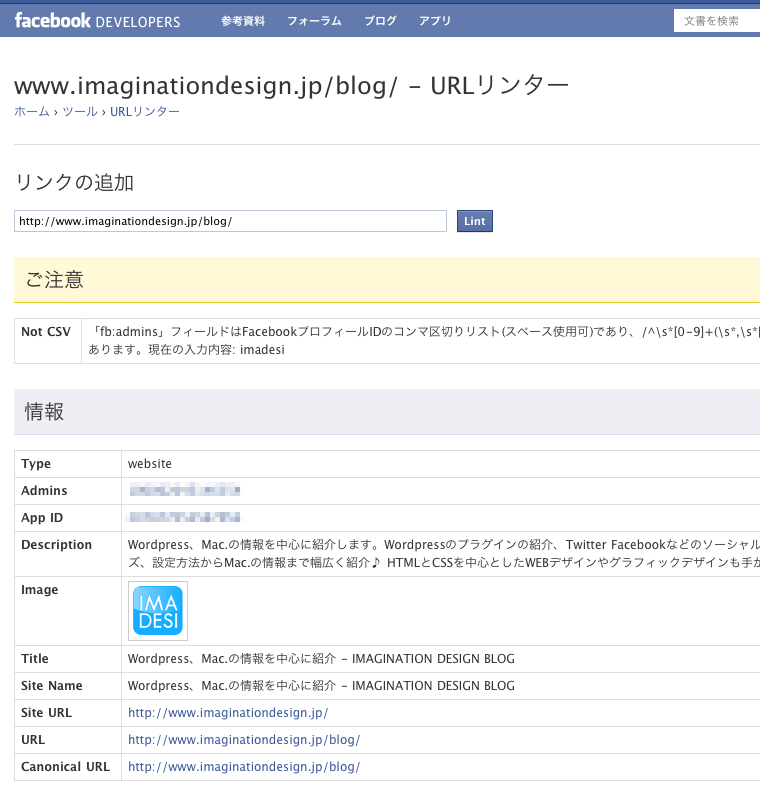
エラーが出れば、どの記述が間違っているか?を丁寧に返してくれますし、設定内容に問題なければ、以下のように正常に結果を返してくれます。

Facebookの影響もあり、企業ホームページを含めた各種WEBサイトで、確実にOGP 対応が進んでいますね。
WordPressを利用したブログ、サイト制作においても、当然「待ったなし」の状況だと言えると思います。
Facebookに関しては、仕様変更に応じて今後はどうなるか?にも注視していかなければならないので、当ブログでも継続してOGP 対応に取り組んでいこうと思います。



コメント