複数のHTML・PHPのコード(スニペット)を管理画面上で管理して、投稿や固定ページなどの本文でショートコードを使って呼び出すことができるWordPressプラグインPost Snippetsのご紹介です。
例えば、Post SnippetsでWordPressのループ文を登録しておくと、固定ページや投稿のエディタにショートコードを書くだけで処理を実行できるので、非常に便利なプラグインではないかと思います。
Post Snippetsの使い方の例
テーマファイルや投稿記事内で頻繁に使い回すJavascriptのコードなどを管理画面にストック
↓
それらを自分の好きなショートコード名で保存(管理)
↓
テーマファイルや投稿画面でそのショートコードを貼付けて実行
↓
それらを自分の好きなショートコード名で保存(管理)
↓
テーマファイルや投稿画面でそのショートコードを貼付けて実行
このような流れになります。
投稿画面にJavascriptのコードを書いても改行などの問題でうまく実行されないので、Post Snippetsでソースをストックしてショートコードを発行し、そのショートコードを投稿画面に貼付けることでプログラムを実行させることができるようになります。
Post Snippetsプラグインのインストール
管理画面のプラグイン新規追加より Post Snippets を検索するか、以下のページよりプラグインファイルをダウンロードします。Post Snippets

Post Snippetsでコードの管理
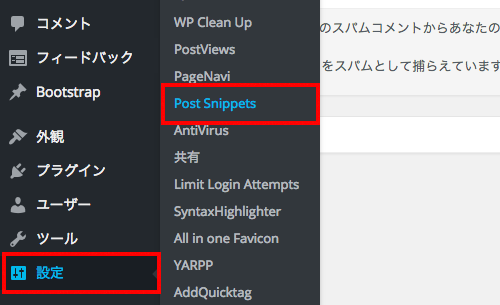
Post Snippetsプラグインを有効化したら、管理画面左メニューの「設定」から「Post Snippets」へ進みます。
Manage Snippets
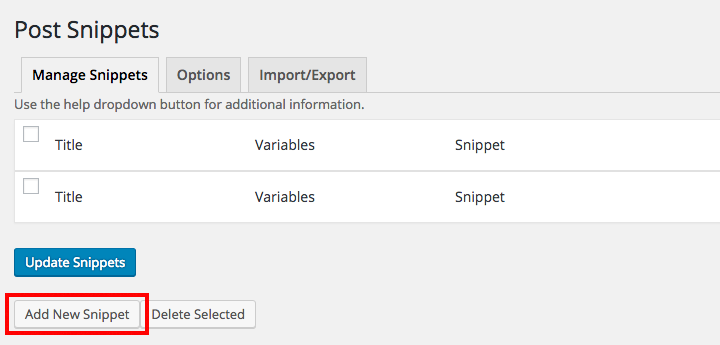
「Manage Snippets」ページでは現在登録されているスニペットが一覧で表示されますが、Post Snippetsインストール直後は何も表示されませんので、まずは「Add New Snippet」ボタンをクリックしてスニペットの新規登録を行います。
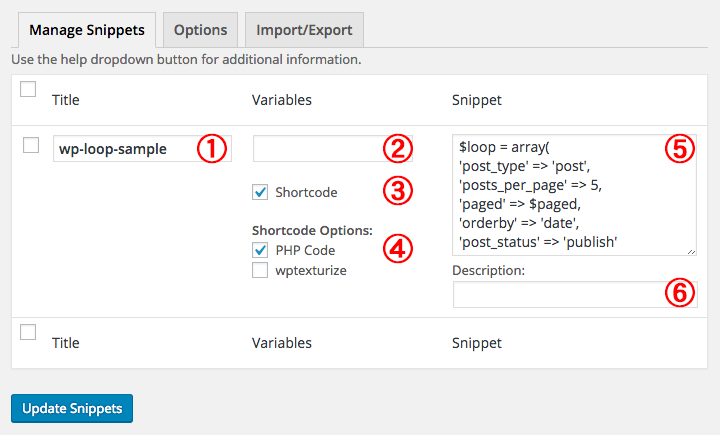
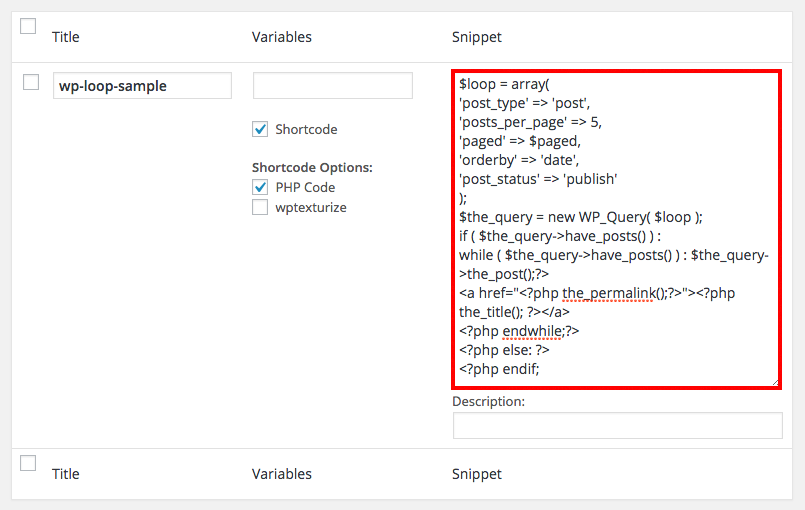
主に以下の入力・選択項目を埋めていきます。

①「Title」にはショートコード名を入力します。
②「Variables(変数)」は、使用しなければ空でも良いです。
③「Shortcode」にチェックを入れます。
④「PHP Code」は、PHPのコードを登録する場合にチェックを入れておきます。
⑤「Snippet」覧にHTMLやPHPなどのコードを入力します。
⑥「Description」覧にはスニペットの説明文を入れますが、空でも問題ありません。
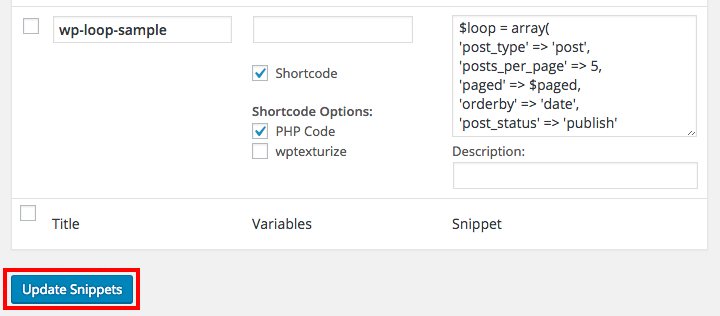
必要な情報の入力・選択を終えたら「Update Snippets」ボタンをクリックします。

PHPのコードを登録する場合の注意点
「Snippet」覧にWordPress のループ処理も入れる事ができるのですが、PHPの場合は先頭の<?phpと最後の?>は削除した上で入力します。
以下、投稿の記事を5件引っ張って表示させるコードのサンプルです。
※コードの途中に<?php、?>の記述が有っても問題ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$loop = array( 'post_type' => 'post', 'posts_per_page' => 5, 'paged' => $paged, 'orderby' => 'date', 'post_status' => 'publish' ); $the_query = new WP_Query( $loop ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post();?> <a href="<?php the_permalink();?>"><?php the_title(); ?></a> <?php endwhile;?> <?php else: ?> <?php endif; |
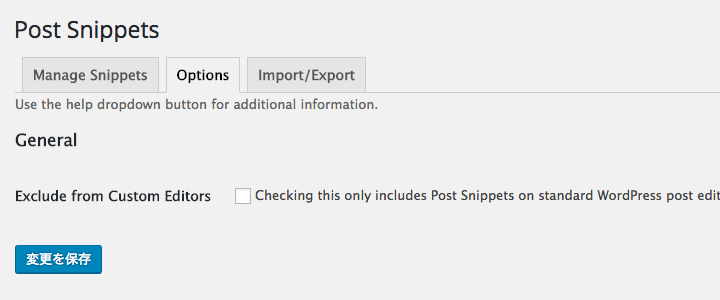
Options
「Exclude from Custom Editors」にチェックを入れると「カスタムエディタから除外する」ということができるようですが、チェックを入れても大きな変化が見られなかったので、現在調査中です。基本的にはチェックなしの状態のままで問題ないかと思います。

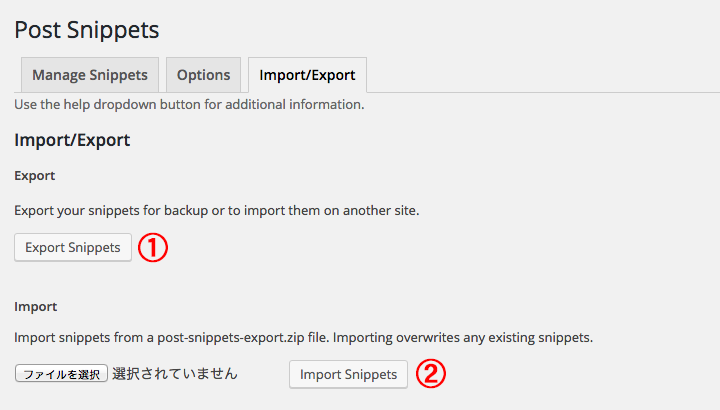
Import/Export
スニペットのインポート、エクスポートが可能です。
①エクスポートすると、登録されたスニペットをzipファイルでダウンロードします。
zipファイルを展開すると.cfg形式のファイル(コンフィグレーションファイル)が現れますので、テキストエディタ中身を確認することができます。
②エクスポートしたスニペットを別のWordPress にインポートする場合は、zip形式のままインポートします。
※cfg形式だとインポートできませんでした。
投稿や固定ページでショートコードを実行
Post Snippets で登録したショートコードを投稿や固定ページの本文で使う場合は、[Titleに入力したショートコード名]
のように入力します。
記事本文でJavascript プログラムの実行
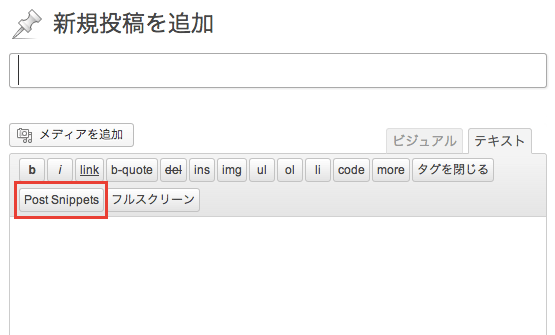
記事の投稿画面に戻れば「Post Snippets」ボタンが出現しますので、
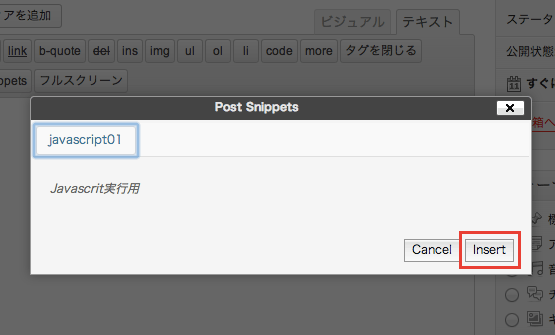
先ほど作成したコードを選択して「Insert」ボタンをクリックします。

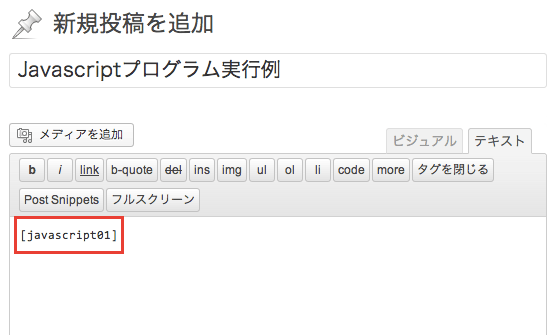
記事本文にショートコードが貼付けられますので、これで記事を公開してみます。

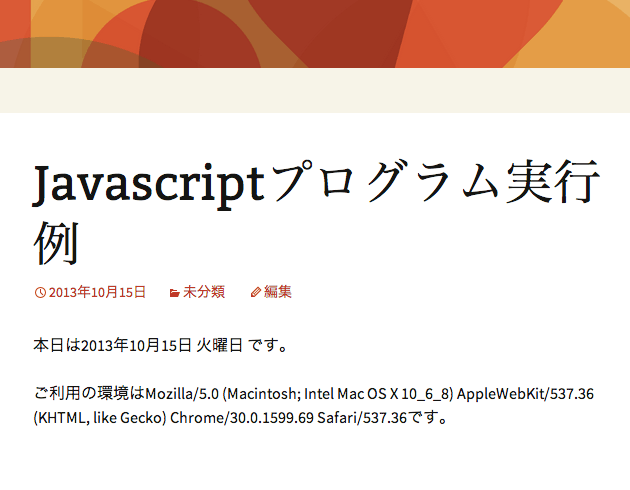
実行結果は以下の通りです。

テーマファイルにショートコードを貼付ける
テーマファイル内でdo_shortcode()を使ってショートコードを実行してみます。例として、footer.php内に先の例のJavascript コードを実行してみますが、
|
1 |
<?php echo do_shortcode('[ショートコード名]'); ?> |
こんな感じで表示されます。




コメント