WordPressのメールフォームプラグインContact Form 7でGoogle reCAPTCHAの画像認証を使う方法をまとめました。
Google reCAPTCHAのAPIキーの取得と設定
Concact Form 7でGoogle reCAPTCHAを使用するにはAPIキーが必要ですので、あらかじめこちらの記事を参考にキーを取得しておきます。
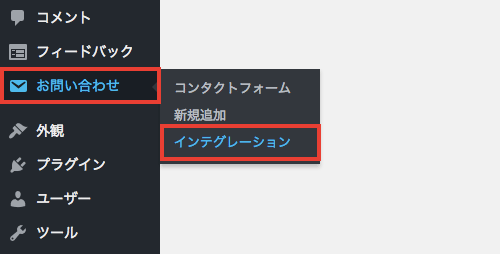
Google reCAPTCHAのAPIキーを取得したら、WordPress管理画面の「お問い合わせ」>「インテグレーション」に進みます。

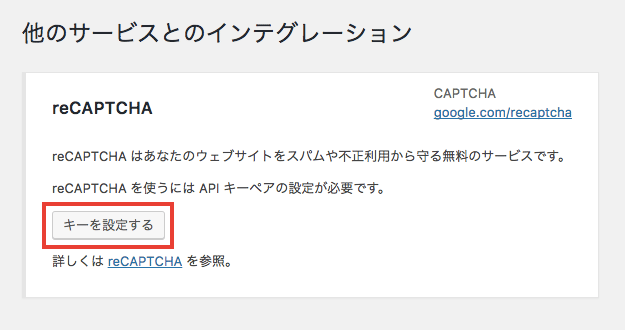
他のサービスとのインテグレーションページで、reCAPTCHAのボックス内の「キーを設定する」ボタンをクリックして、

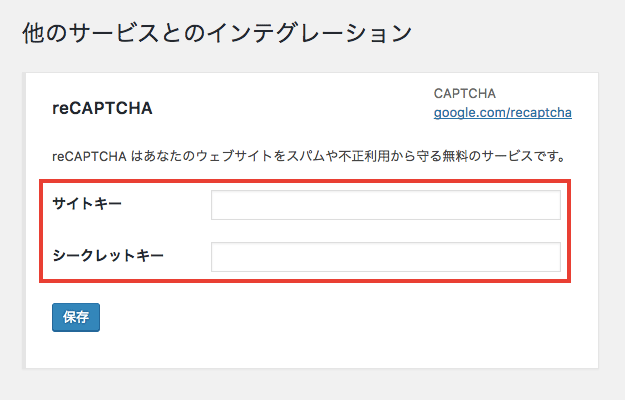
サイトキーには取得したAPIキーのSite keyを、シークレットキーにはSecret keyをそれぞれ入力してから「保存」ボタンをクリックします。

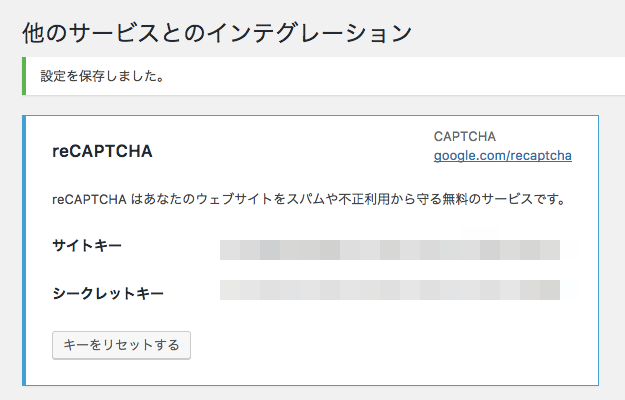
「設定を保存しました」と表示されたらAPIキーの設定は完了です。

Contact Form 7でreCAPTCHAの画像認証を設置
APIキーの設定が完了したら、管理画面の「お問い合わせ」>「コンタクトフォーム」へ進み、
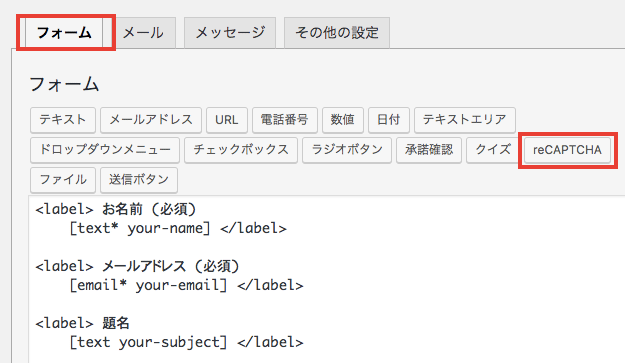
フォームタブをクリックして、「reCAPTCHA」ボタンをクリックします。

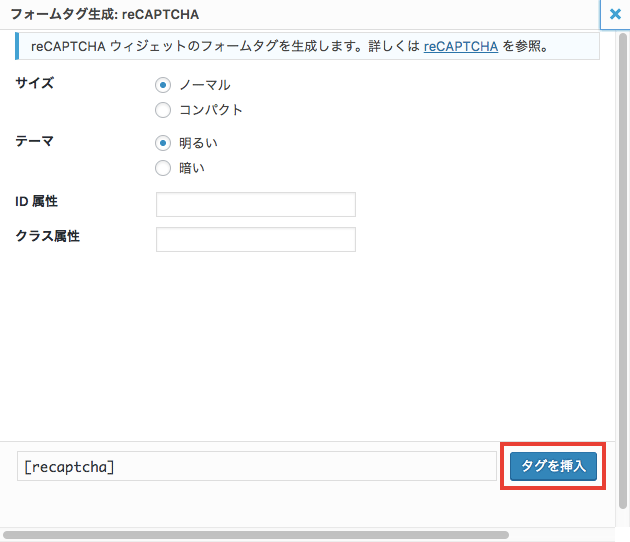
必要に応じてサイズ、テーマ、ID 属性、クラス属性の入力や選択をしてから「タグを挿入」ボタンをクリックして、

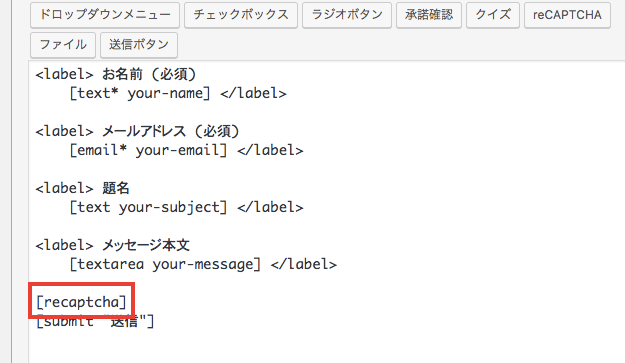
[送信]ボタン上に[reCAPTCHA]タグが挿入できたら、ページ下部の「保存」ボタンをクリックします。

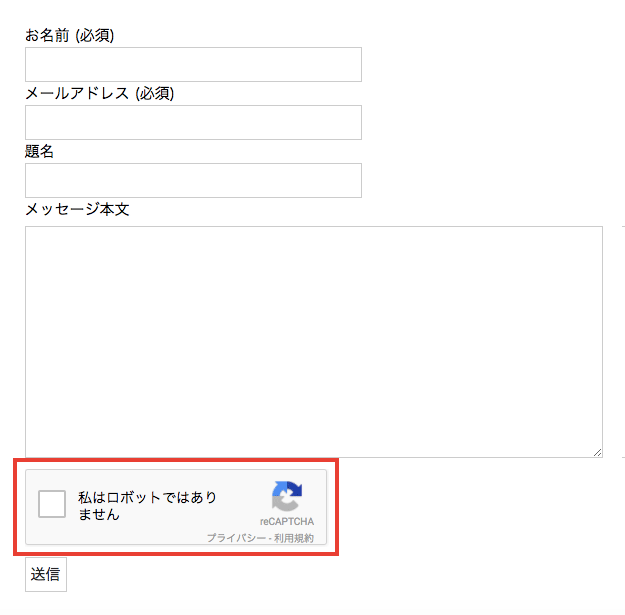
お問い合わせフォームページでは、以下の図のように画像認証が表示されます。

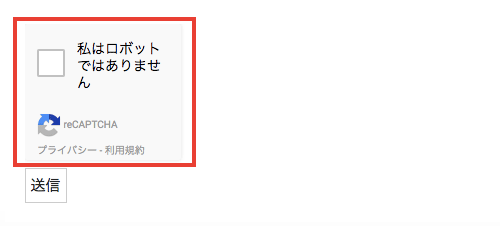
ちなみに、サイズをコンパクト(
[recaptcha size:compact])にすると、以下のような画像認証が表示されます。



コメント