前回の記事の続きになりますが、今回はTypesの目玉機能の1つでもある「カスタムフィールド」に関して、簡単な設定方法とポイントを紹介させていただきます。
※前回の記事をまだご覧になっていない方は以下より確認してみてください。

Types のカスタムフィールド
Typesのカスタムフィールドは「グループ」を作成し、そのグループ内にテキストフィールドや画像アップローダー、URLなどのカスタムフィールドをぶら下げていく構造になります。グループは複数登録可能ですので、Aのグループは「投稿」、Bのグループは「固定ページ」、Cのグループは「カスタム投稿タイプ」のように、コンテンツ別にカスタムフィールドを使い分けることが可能になります。これで、会社概要や商品紹介ページ、スタッフブログ、ニューストピックスなどのページを持つ企業サイトであっても、各コンテンツに適した入力フィールドを用意することが出来るようになるので、非常に便利です。
「Custom Field Template」も同じようなことは可能ですが、「Custom Field Template」に比べて操作が直感的で分かりやすく、管理もしやすいところがTypesプラグインのポイントだと思います。
カスタムフィールドグループの設定
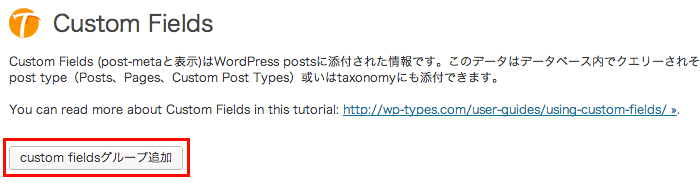
管理画面左の「Types」メニューより「Custom Fields」リンクをクリックします。「custom fieldsグループ追加」ボタンをクリックして、カスタムフィールドの登録を行います。

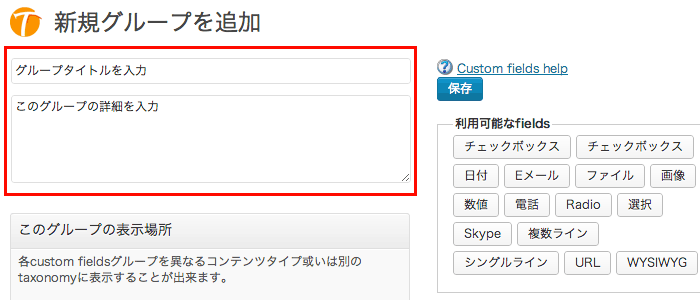
まずは新規にカスタムフィールドのグループを登録します。
グループのタイトルと詳細(説明文)は、管理しやすい名前で構いません。

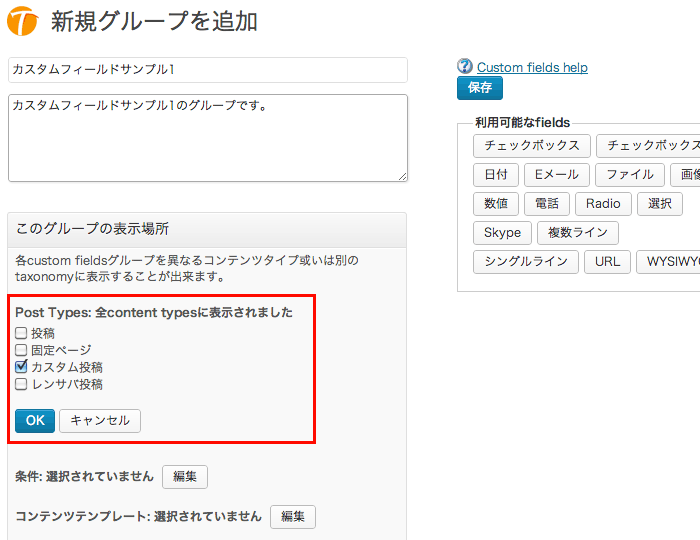
次に「このグループの表示場所」欄で「どのコンテンツ(ページ)にカスタムフィールドグループを紐づけるか?」の設定を行います。投稿、固定ページ、カスタム投稿タイプの他、既存のカテゴリやタグ、テンプレートにも紐づけることができるので便利です。

カスタムフィールドの設定
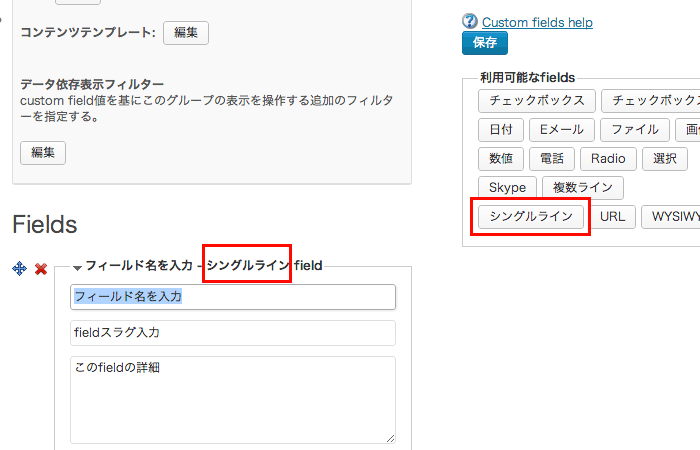
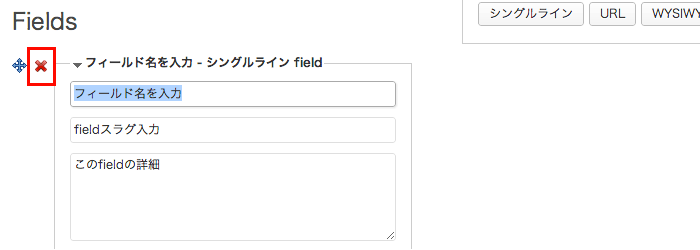
グループを作成した後は、個々のカスタムフィールドをぶら下げていきます。画面右の「利用可能なfields」欄には、「シングルライン(テキストフィールド)」や「画像」「選択(セレクタ)」などのボタンがありますので、グループ内で利用するためにはボタンをクリックします。

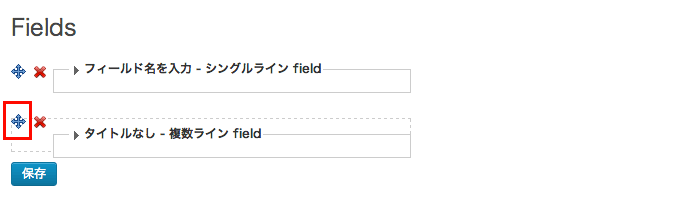
間違ったら「×」ボタンで消えてくれます。

十字カーソルキーをドラッグすれば、フィールドの順番を入れ替えることもできます。

入力必須設定や入力値チェック機能も付いている
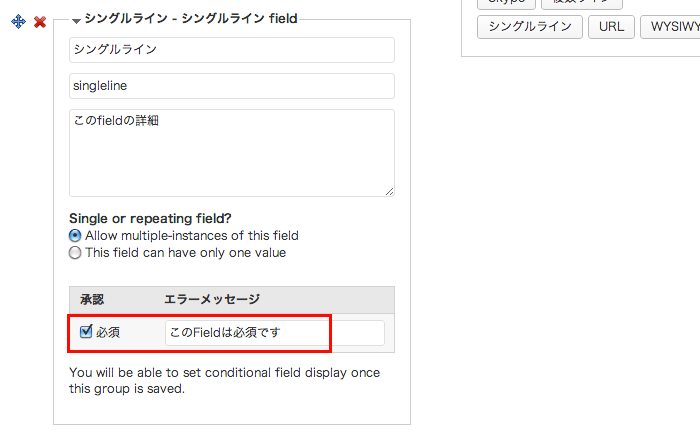
Typesのカスタムフィールドの特徴として、「各フィールドを入力必須にするかどうか?」の設定や、「記事投稿画面でフィールド増やして複数のデータを登録できるようにする」設定、また「日付」のフィールドであれば「入力形式をチェックする機能」まで揃っています。入力必須にしたい場合は「必須」にチェックを入れます。

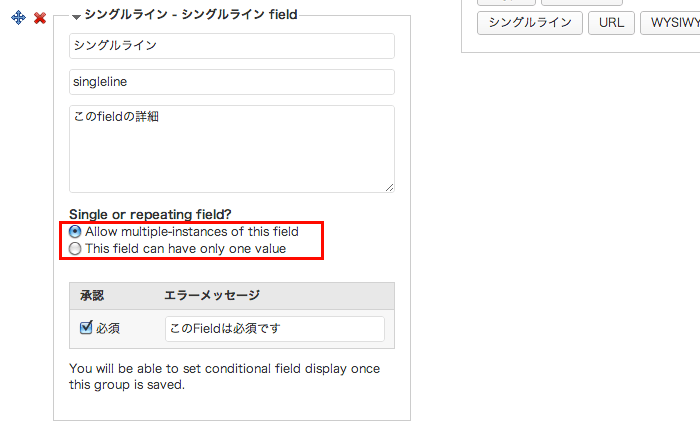
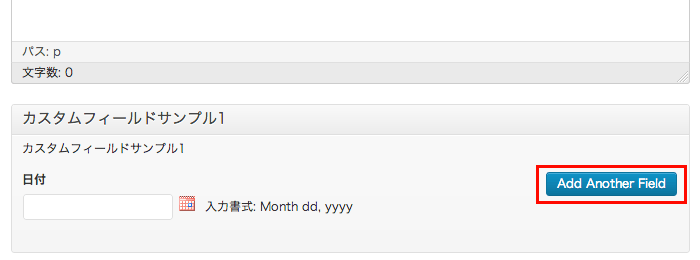
記事投稿時にフィールド増やして、複数のデータを登録できるようにする場合は「Allow multiple-instances of this field」にチェックを入れます。

記事投稿画面に「Add Another Field」ボタンが表示されますので、クリックするとフィールドが追加されます。

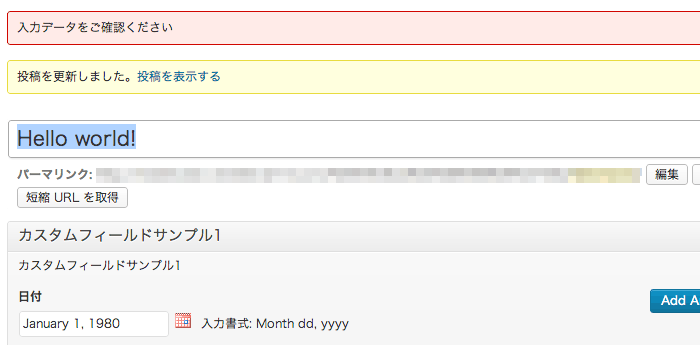
日付の場合は「日付」にチェックを入れておくことで、「入力データをご確認ください」というメッセージを表示してくれます。

不要なカスタムフィールドの削除
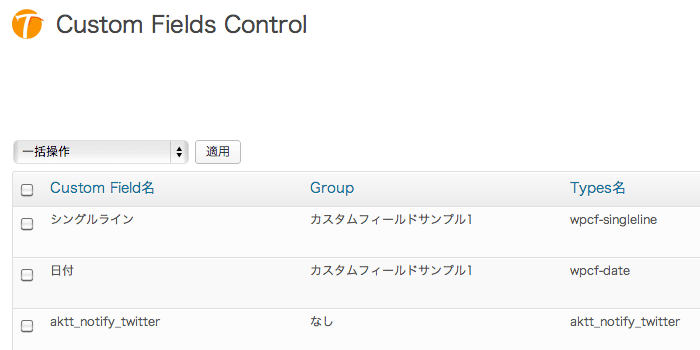
プラグインに頼らずカスタムフィールドを利用する場合、間違って登録したフィールドや不要なフィールドをDB操作で直接削除するのはちょっと面倒ですが、Typesの場合は「Custom Fields Control」画面より不要なカスタムフィールドを簡単に削除することができます。
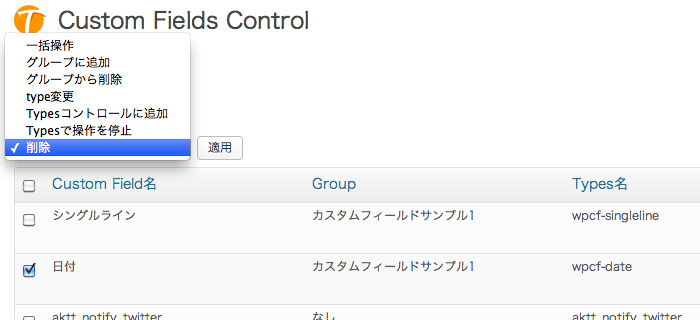
削除したいフィールドにチェックを入れて、セレクタから「削除」を選択して「適用」ボタンをクリックします。

フロントへの出力には「Types Fields API」が利用可能
登録したカスタムフィールドの情報をフロント画面へ出力するために、Typesプラグインで用意されている「Types Fields API」を利用すると便利です。例えば、フィールド名「singleline」のシングルテキストの情報を出力する場合は、テーマファイル内に以下のように記述します。
|
1 |
<?php echo(types_render_field("singleline", array())); ?> |
「Types Fields API」を利用して、アップロード画像をサイズ指定で出力する
フォールドによってはパラメータを追加できますので、例えば「my_images」という画像フィールドにアップロードした画像は、以下のような記述によりサイズ指定で出力することができます。|
1 |
<?php echo(types_render_field("my_images", array("width" => "200" , "height" => "200"))); ?> |
「Types Fields API」を利用して、日付を「年月日」の日本語形式で出力する
細かい話ですが、日付をデフォルトのまま使うと「November,19,2012」のように英語形式で表示されてしまいますので、日本語の年月日で出力する場合は以下のように記述しておくと良いと思います。|
1 |
<?php echo(types_render_field("my_date",array("format" => "Y年n月d日"))); ?> |
※「my_date」はお使いのフィールド名に直してください。
※APIの詳細は以下のサイト(英語です)に掲載されています。
Types Fields API
もちろん post_custom() による出力も利用可能
「Types Fields API」を利用せずにpost_custom()でカスタムフィールドの値を出力することもできます。ただしTypesで作成されたカスタムフィールドの場合、filedのスラグをそのまま利用しても出力されないので、
|
1 |
<?php echo post_custom('wpcf-singleline'); ?> |
のように、filedのスラグの先頭にwpcf-を付けてあげる必要があります。
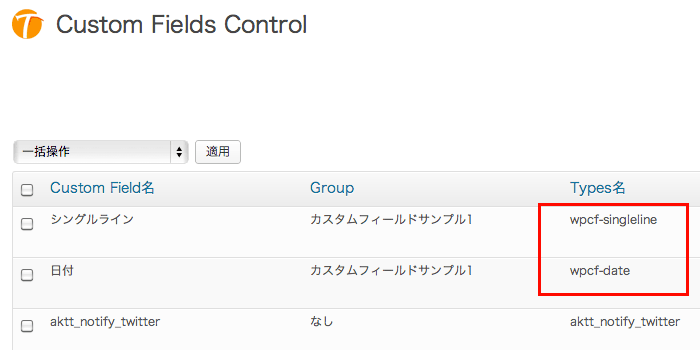
管理画面の「Custom Fields Control」ページに行くと、登録されたカスタムフィールド一覧が表示されていますので一目瞭然ですが、「Types」で作成したカスタムフィールドには全てwpcf-が付与されています。

まだまだ試してみないとわからない機能がありますが、基本的な設定は以上になります。
当管理人はまだまだ勉強不足ですが、前回の「カスタム投稿タイプとカスタムフィールドを一元管理したいならTypesプラグインが便利(1)カスタム投稿タイプとカスタムタクソノミー」の記事でも紹介させていただいたカスタム投稿タイプとカスタムタクソノミーに加えて、今回のカスタムフィールドも自由に使いこなせることができれば、サイトの設計やデザインの自由度がより上がるんではないかと思います。
https://webantena.net/wordpress/plugin-types-custom-post-type/



コメント